build La ceinture porte-outils « Unhangry » : business_center
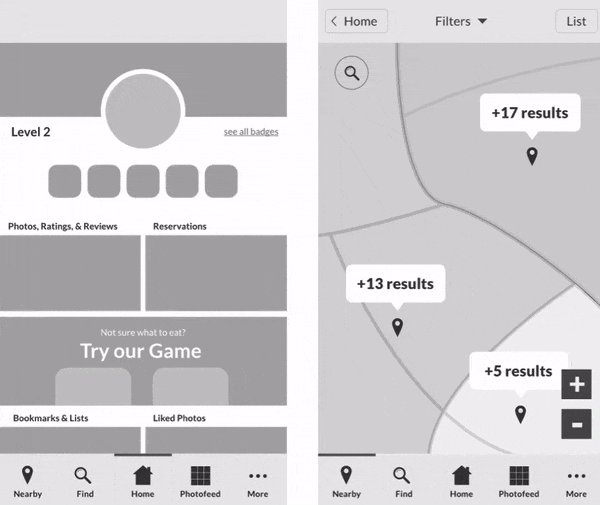
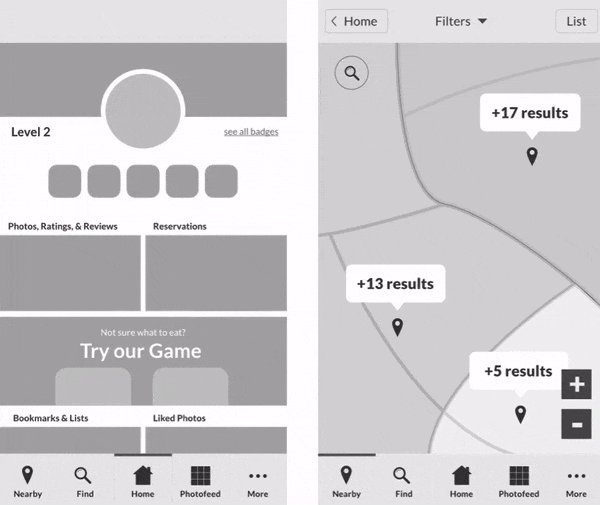
Découvrez de la bonne bouffe et des restaurants dans le coin
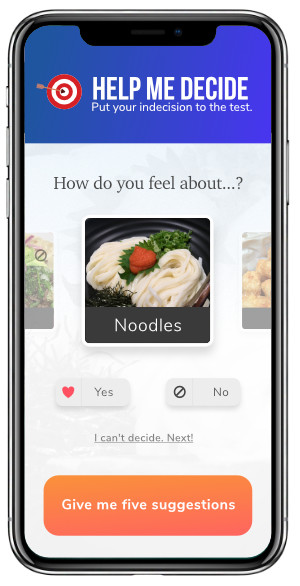
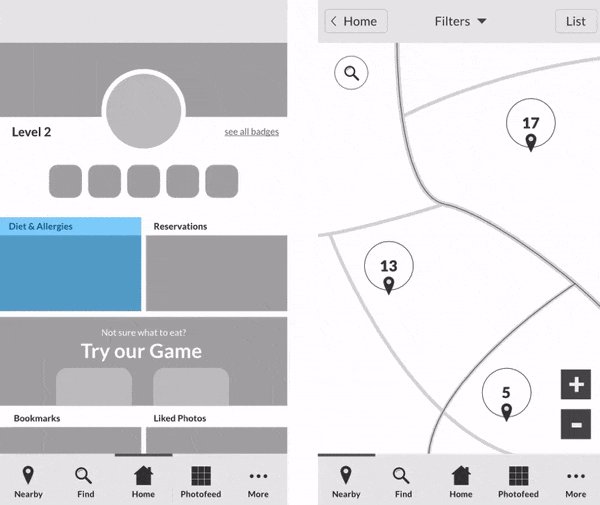
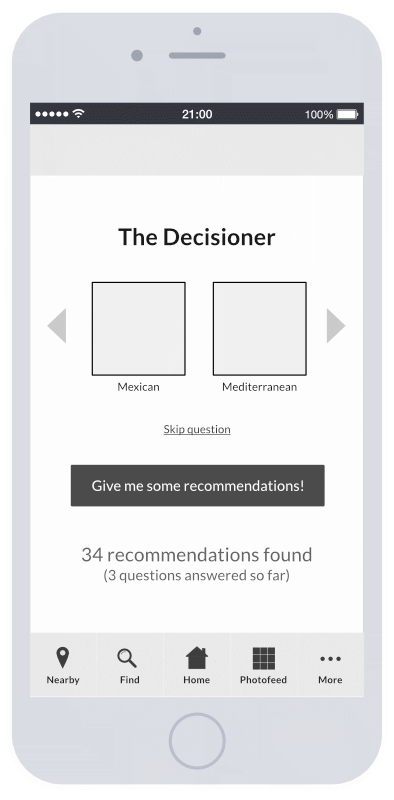
Vainquez l’indécision avec Help Me Decide : notre quizz sur les envies
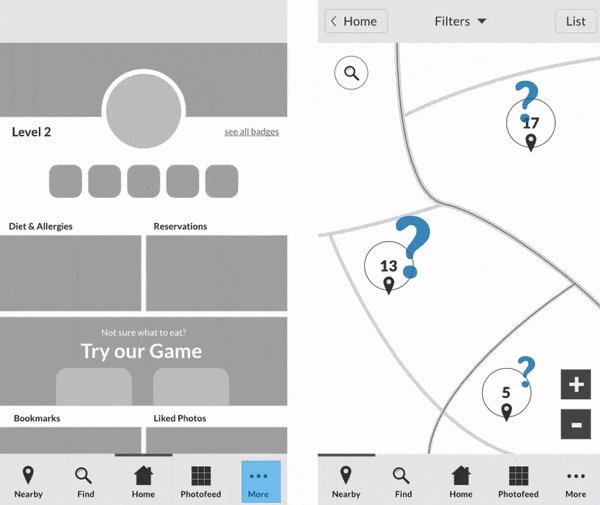
Pas de voiture ou pas envie de vous garer en ville ? Ne vous inquiétez pas, car Unhangry vous montrera comment y arriver avec nos plans conçus pour les transports publics, accessibles sans internet*