build The Unhangry Toolbelt business_center
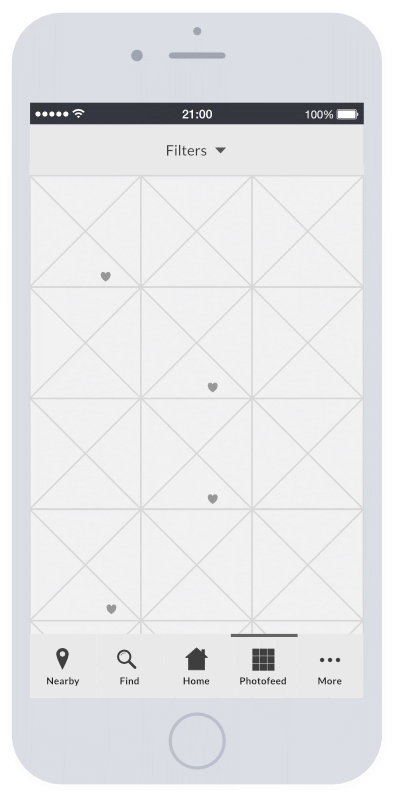
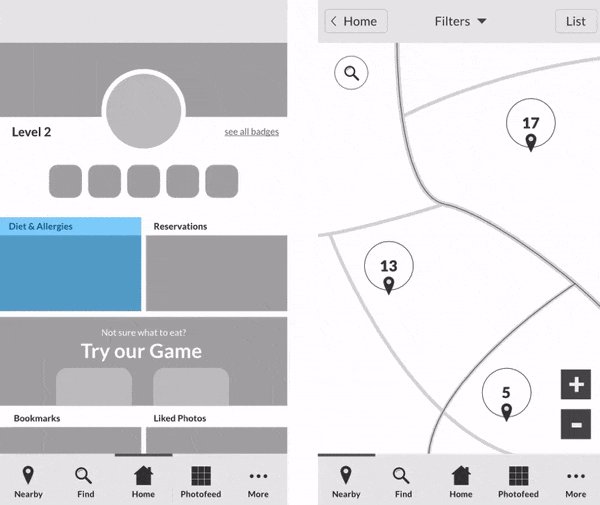
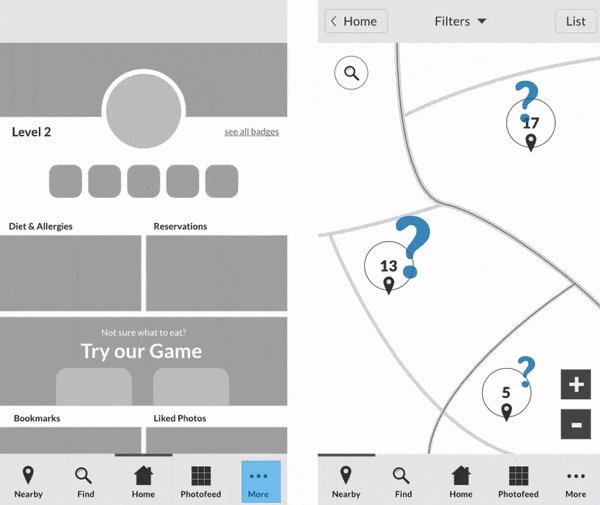
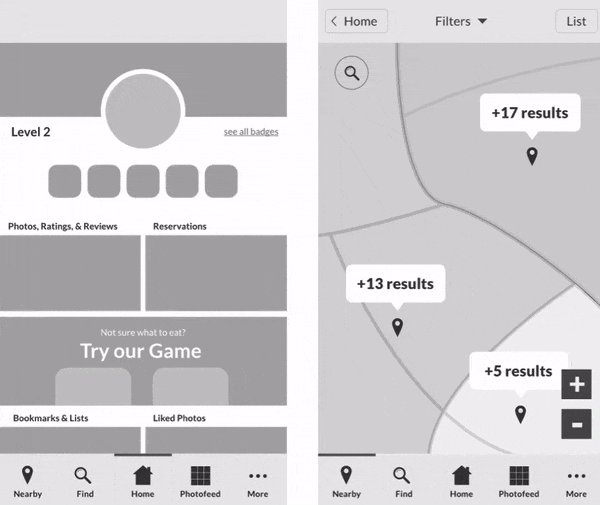
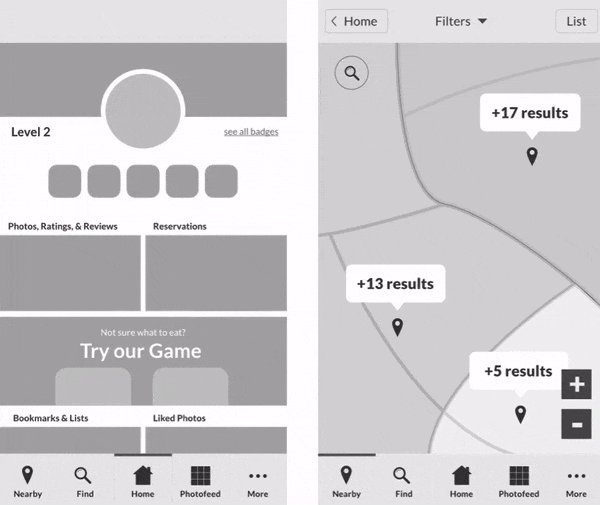
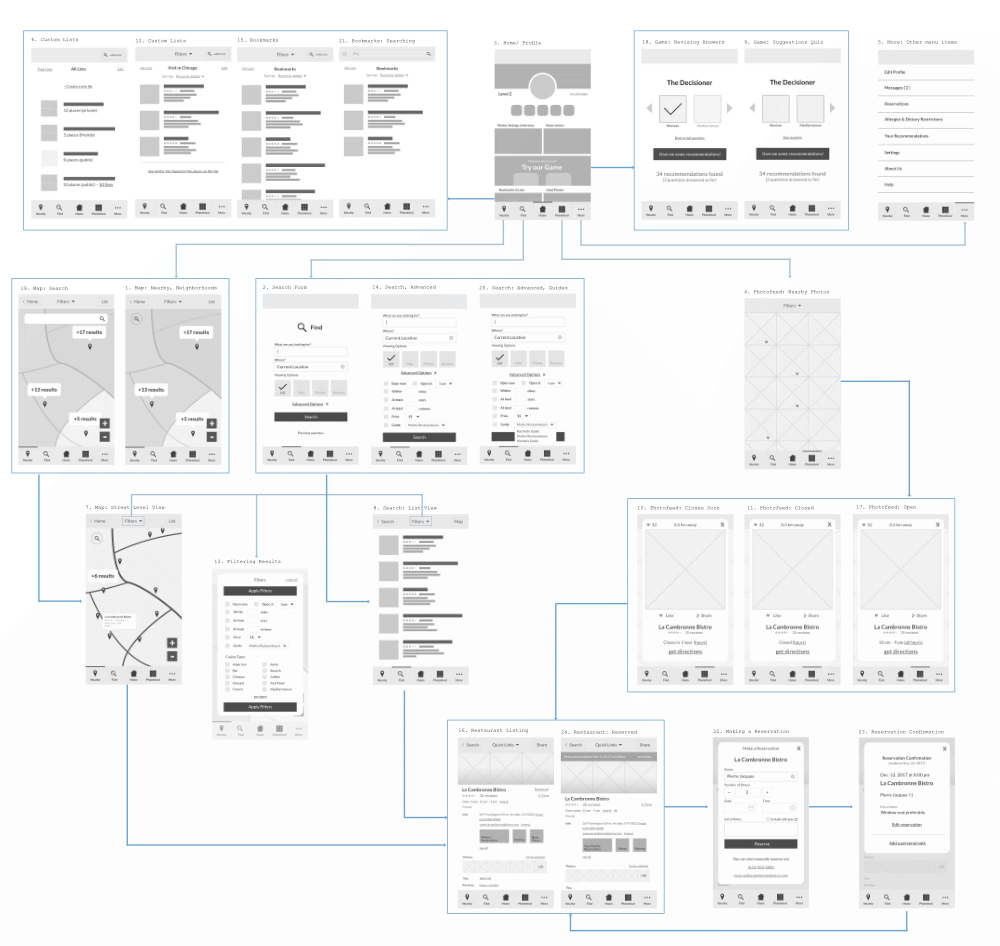
Checkout nearby delicious food and their restaurants
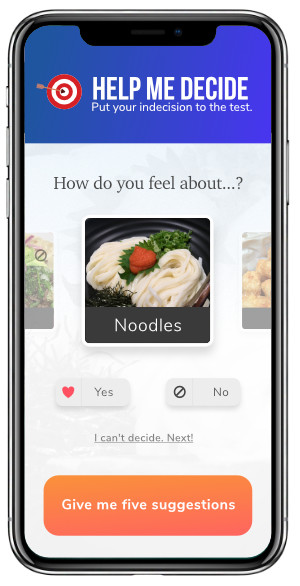
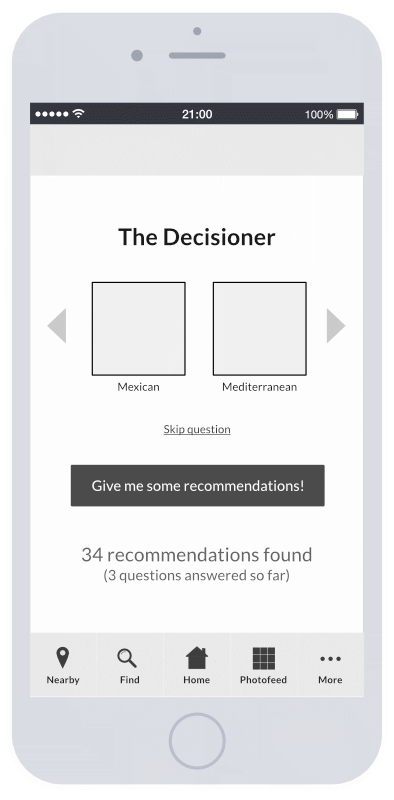
Beat indecision with our HelpMeDecide cravings quiz
No car or don’t feel like parking? Unhangry will show you the way with our offline public transport maps*.