The spark began when I met the corporate creative director, Jennie McGuirk. She wanted to send out a monthly newsletter to TAGS’ customers around what made our boutique different. TAGS stocked fun and luxurious garments from around the world– from Australian swimwear, Belgian sweaters, French silk blouses– but little was done online to highlight these finds and their brands.
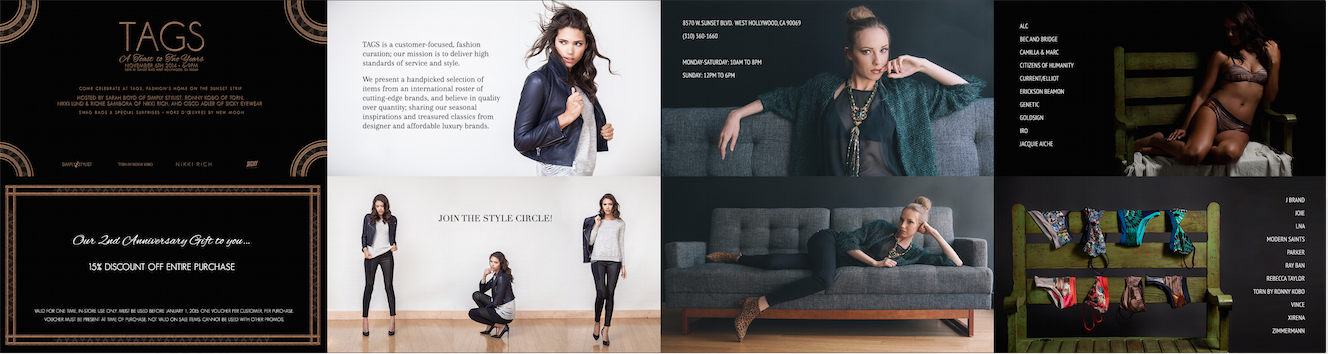
So every month, we highlighted a different designer with a Q&A and some curated photos. We began having more and more ideas, but any ideas that required more than minimal effort were swept aside by management. There was no real branding or style guide, our models were inconsistent, and the website needed some tightening up and a refresh.
Then came a blessing in disguise when our store owner said she wanted better product photography and would hire our freelance photographer to take the shots. Instead of feeling burned by the critique, we seized the opportunity. By creating a branding and style guide and working closely with the photographer, we convinced them to increase the budget for photography and models. As we saved time by producing a system with the guide, we were able to once again deliver a design to convince our overly-stretched developer to revamp the website by identifying optimal changes.
Note: The website, and even its logo, has changed since my time at TAGS. Thus, if you were to visit the website now, it will resemble neither the description nor the visuals described in this case study.